Thrive as a Partner
This article was :
Published in 2025.03.18
Updated in 2025.09.29
FXON provides partners with referral links and a variety of banner materials.
You can use them on your website or blog to support your promotional efforts. Banners are available in multiple sizes, optimized for both desktop and mobile devices to suit different needs.
To access these materials, log in to the FXON portal and go to "Partner Portal" > "Marketing" from the left menu.
1. In the menu bar
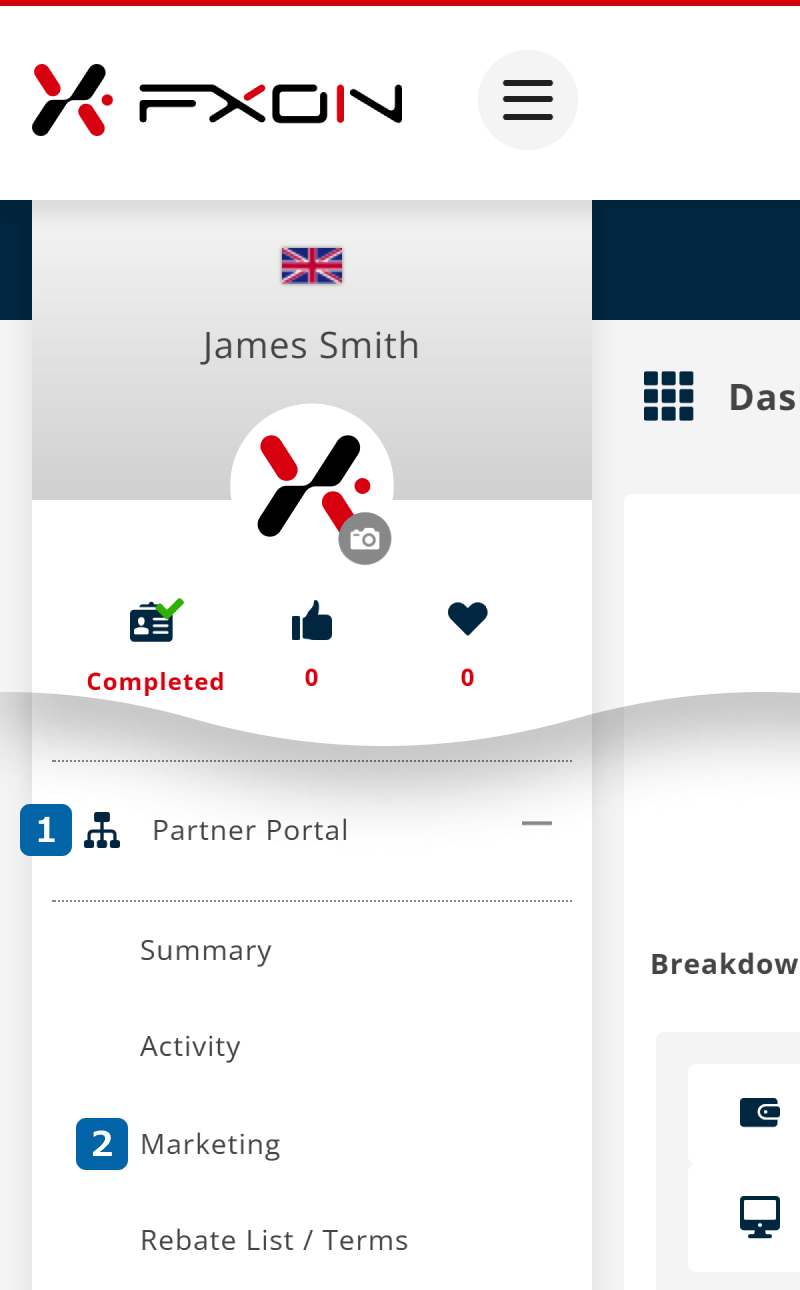
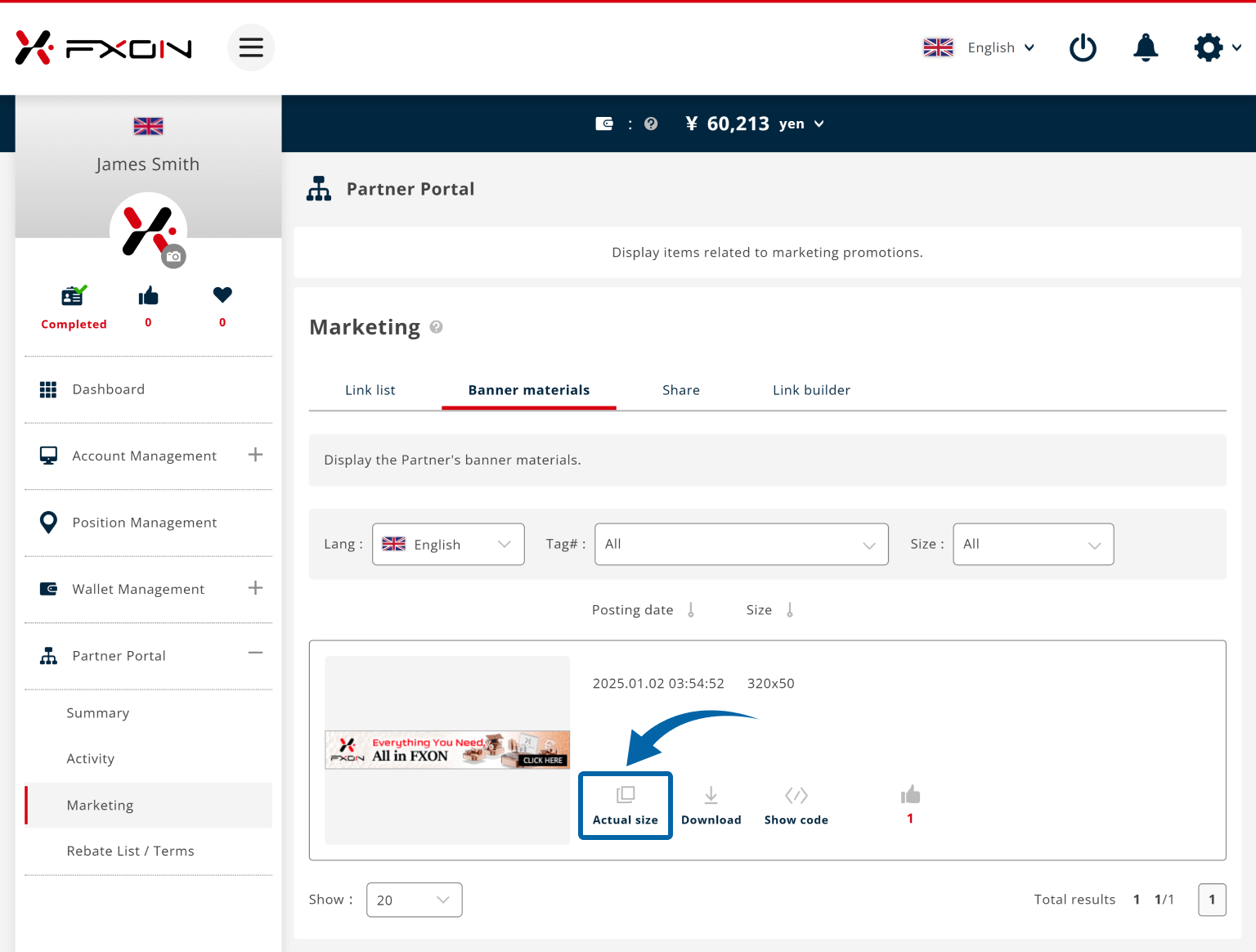
After logging in to the FXON portal, click (1) "Partner Portal" > (2) "Marketing" from the menu on the left.
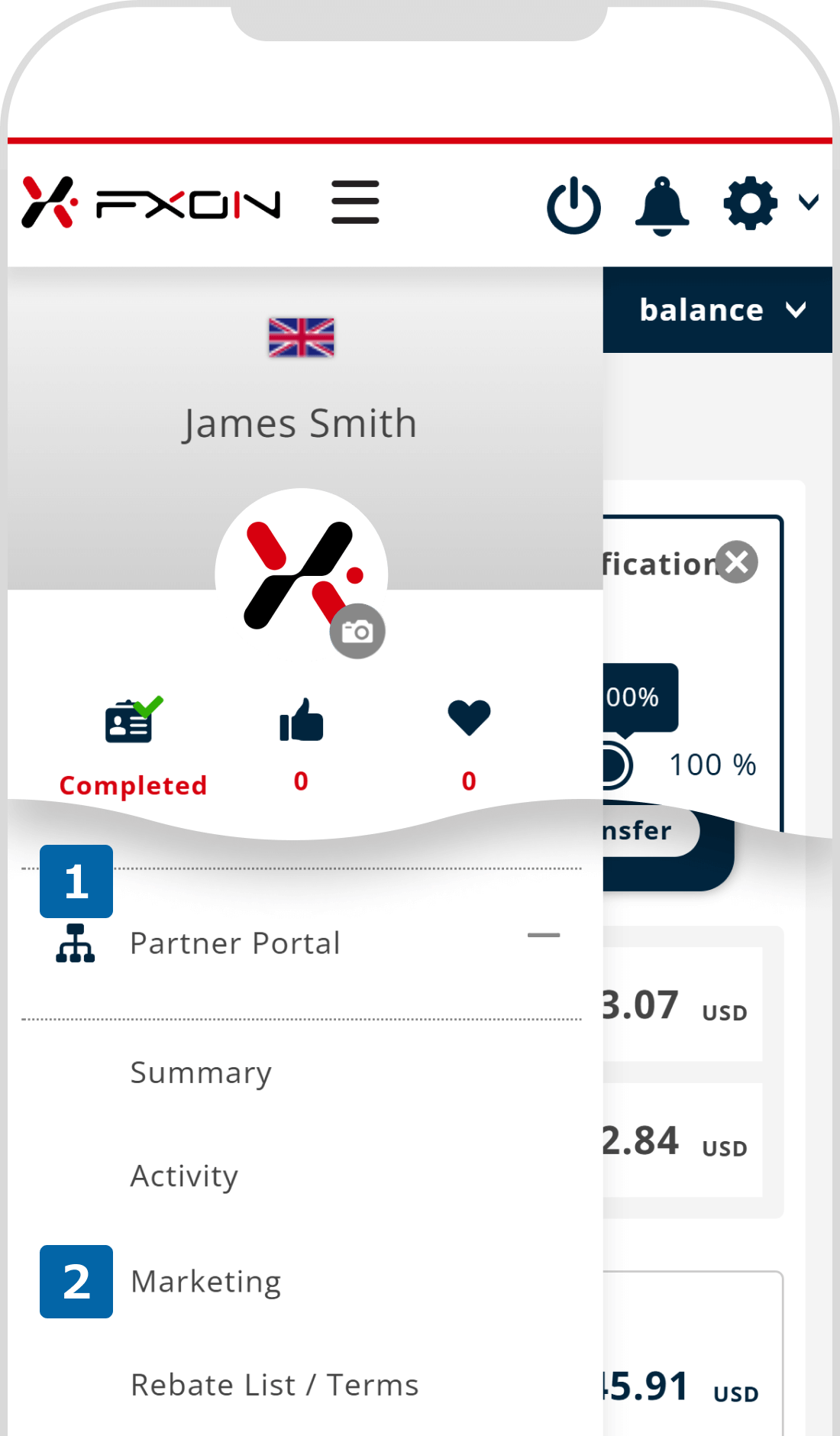
After logging in to the FXON portal, tap the three horizontal lines (≡) at the top of the screen, then tap (1) "Partner Portal" > (2) "Marketing".


If you do not have a real account, the submenu will not appear when clicking "Partner Portal" in the FXON portal.
If you do not have a real account, the submenu will not appear when tapping "Partner Portal" in the FXON portal.
2. Banner Material Screen
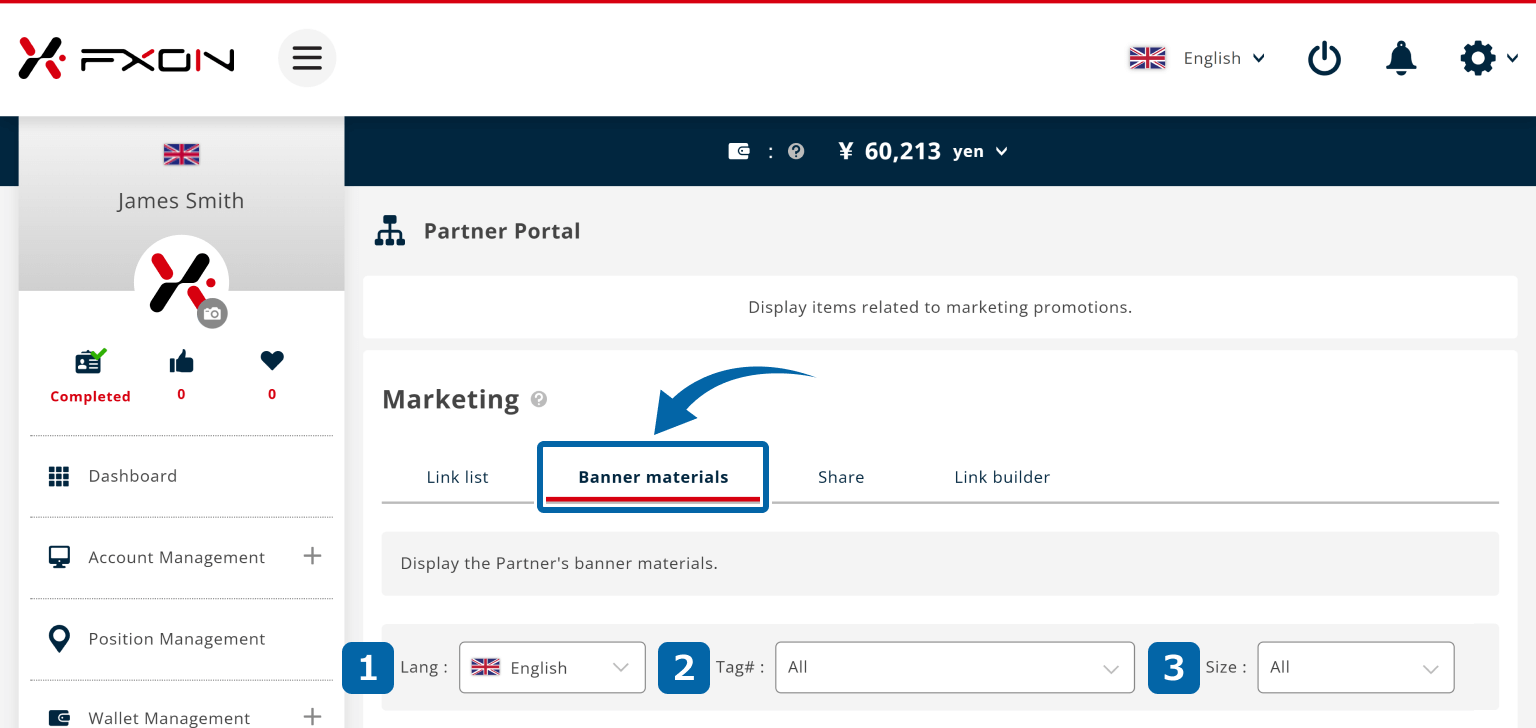
On the "Marketing" page, click "Banner materials". You can narrow down the banners by setting the filters: (1) Language, (2) Tag, and (3) Size.
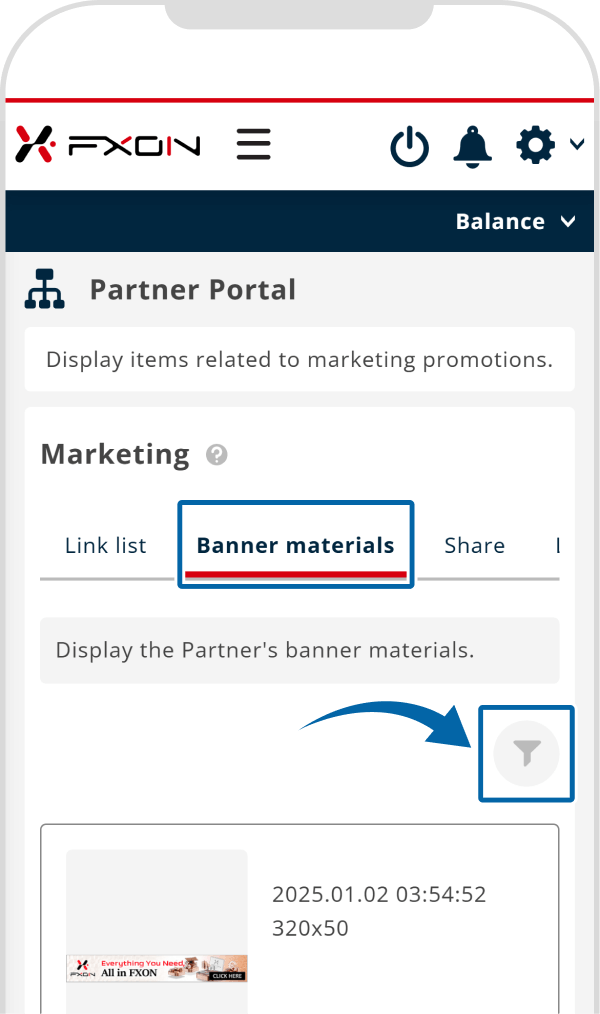
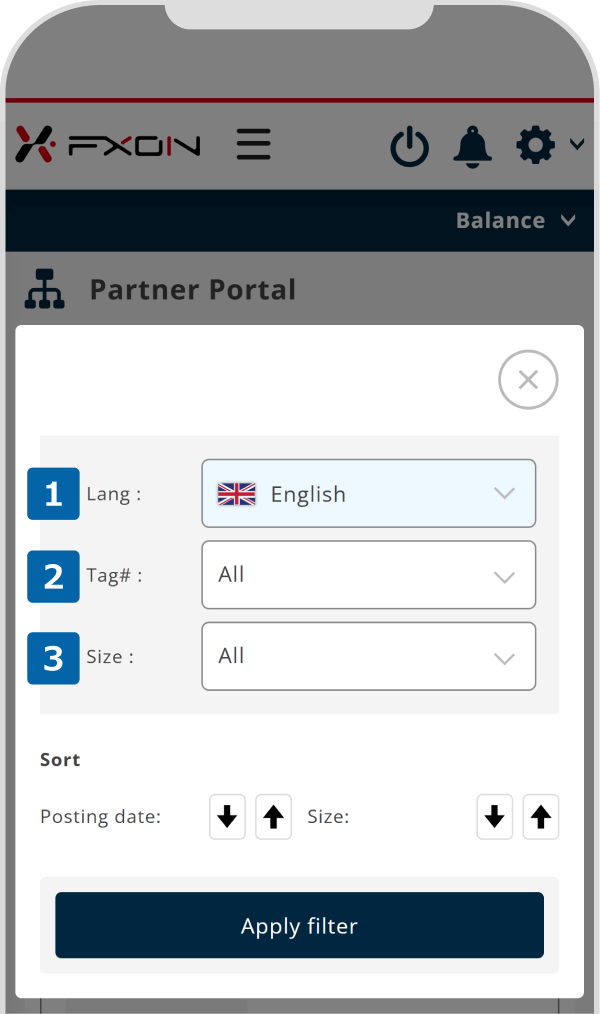
On the "Marketing" page, tap "Banner materials"> " Filter icon ". Set (1) Language, (2) Tag, and (3) Size to refine your search.

Tap the filter icon

Filter and search materials

3. Using Banners
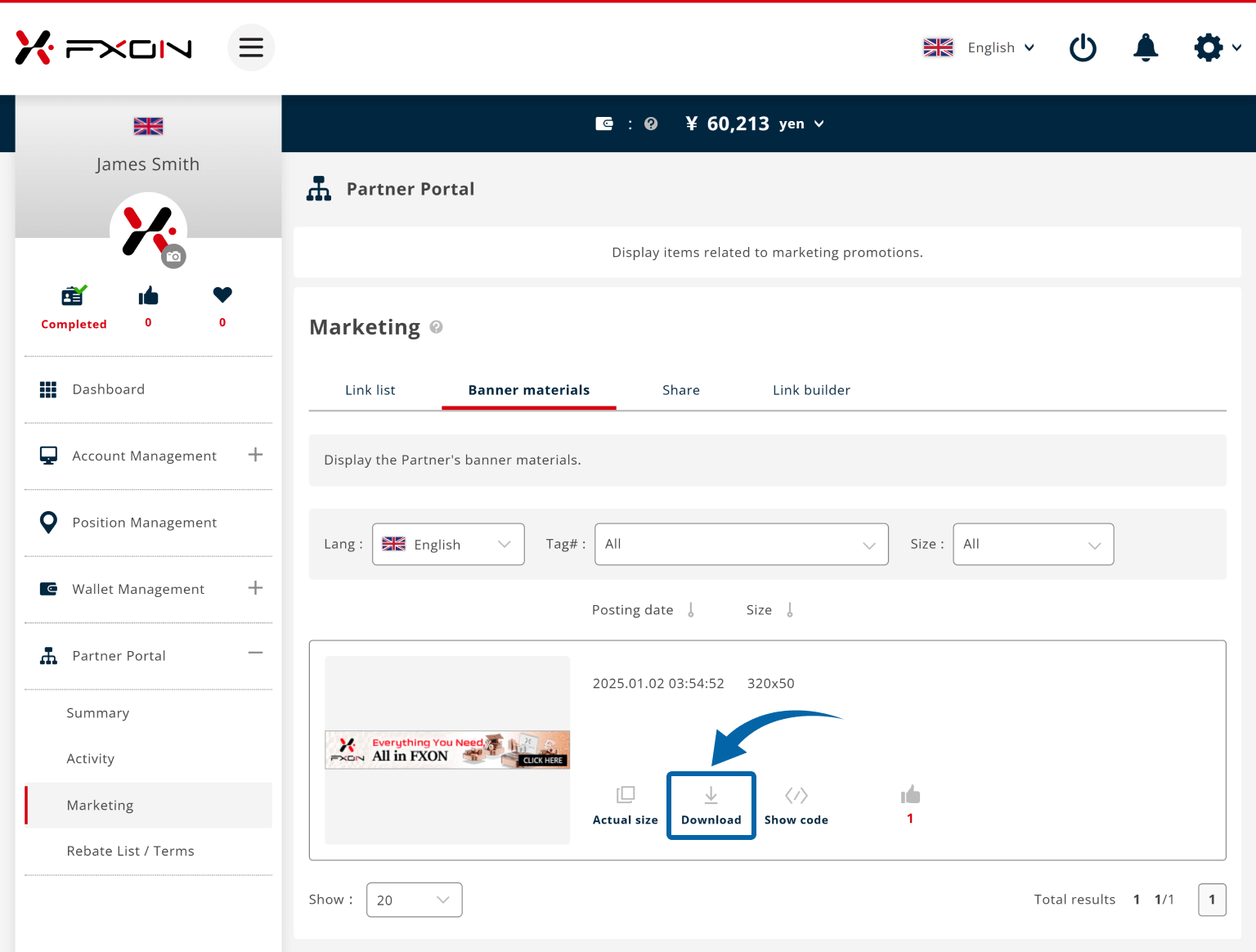
There are three main functions available on the Banner Materials page:
- Actual size
- Download
- Show code
Please see the details below for each function.
Click "Actual Size" to see the banner image at its original dimensions.
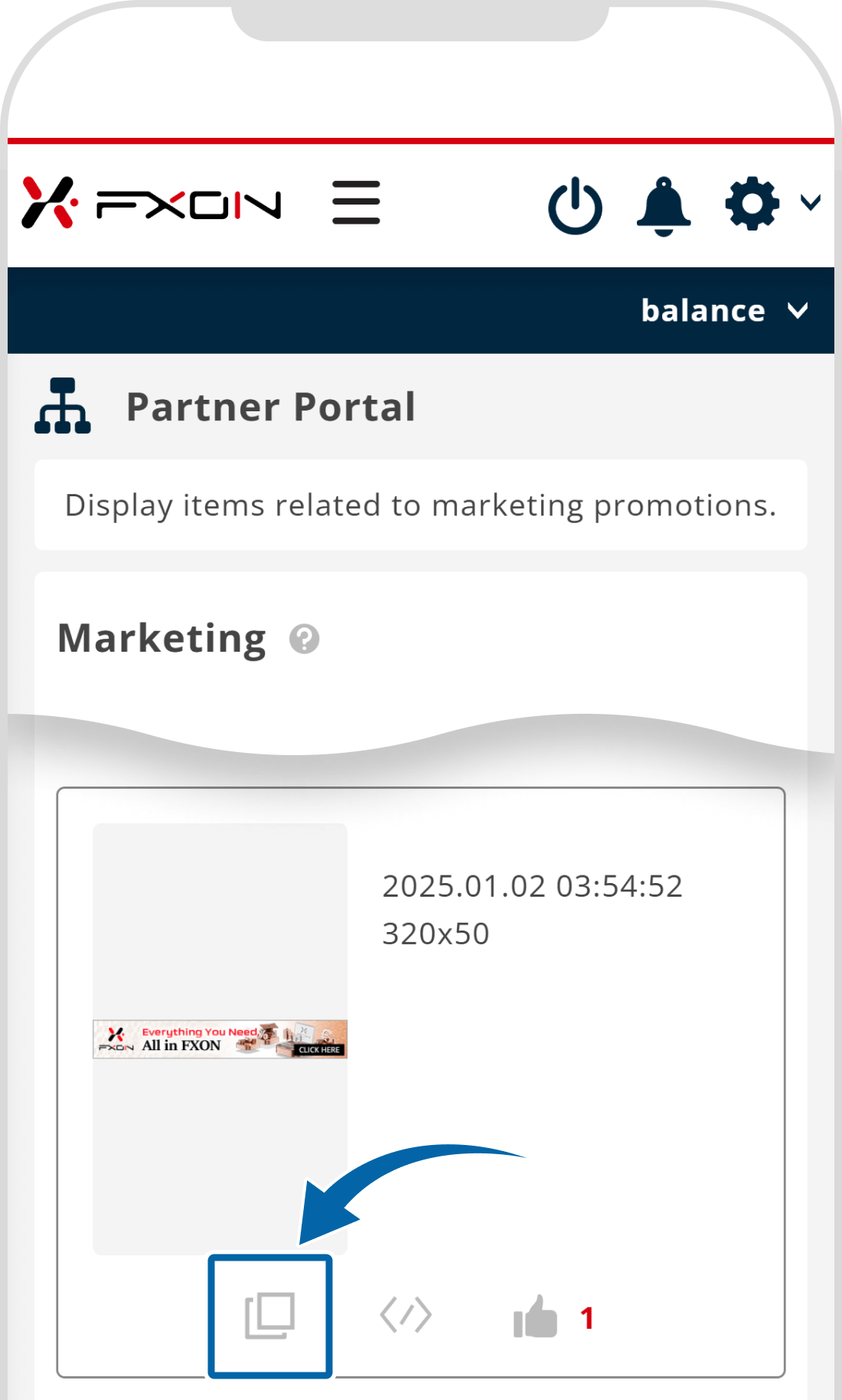
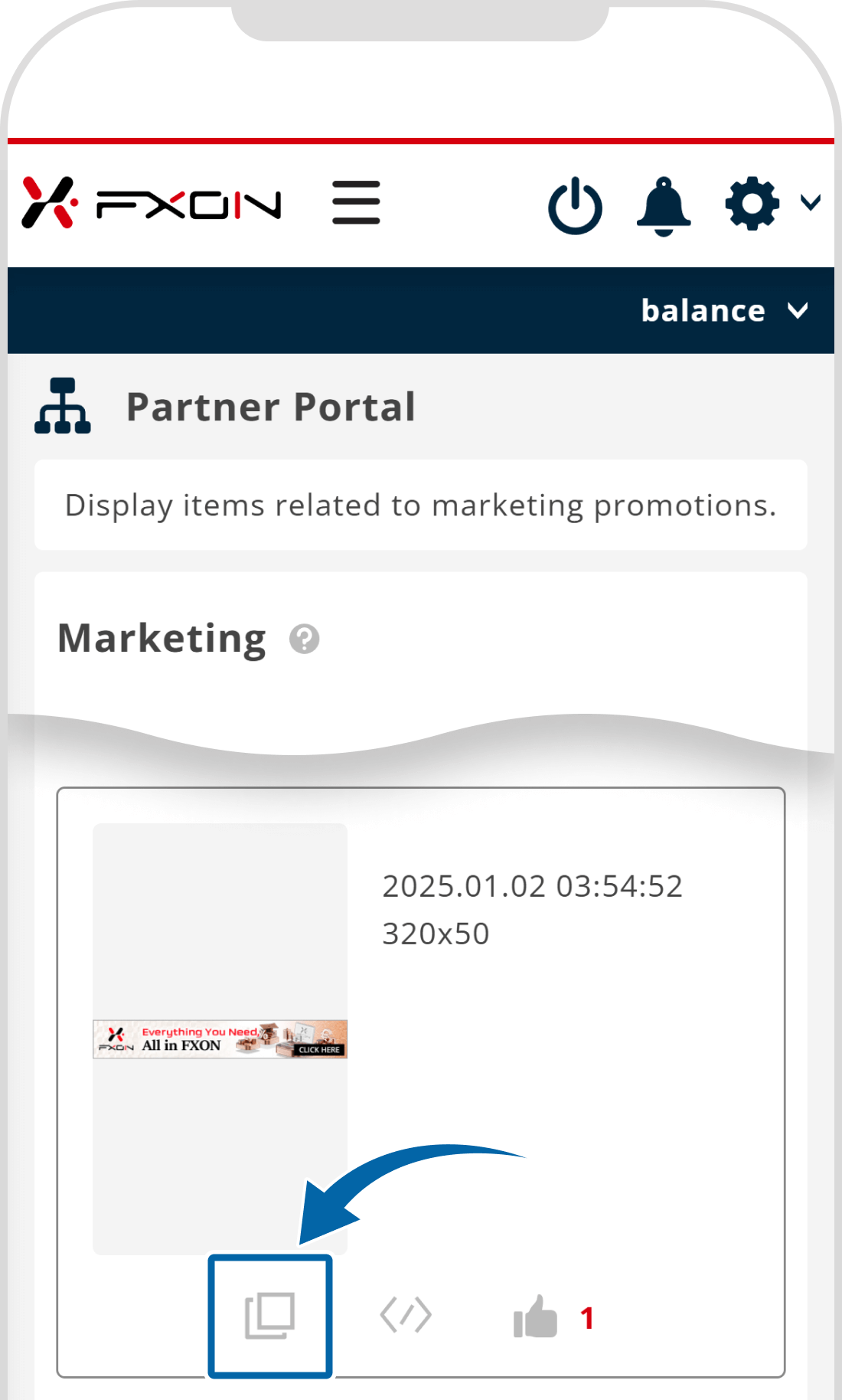
Tap the icon on the left that looks like stacked squares to preview the banner image.


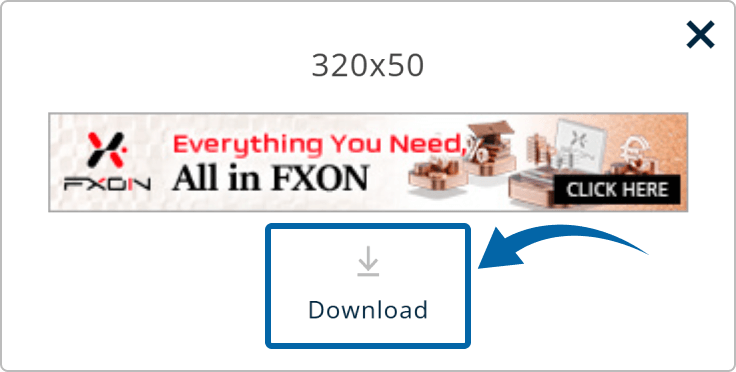
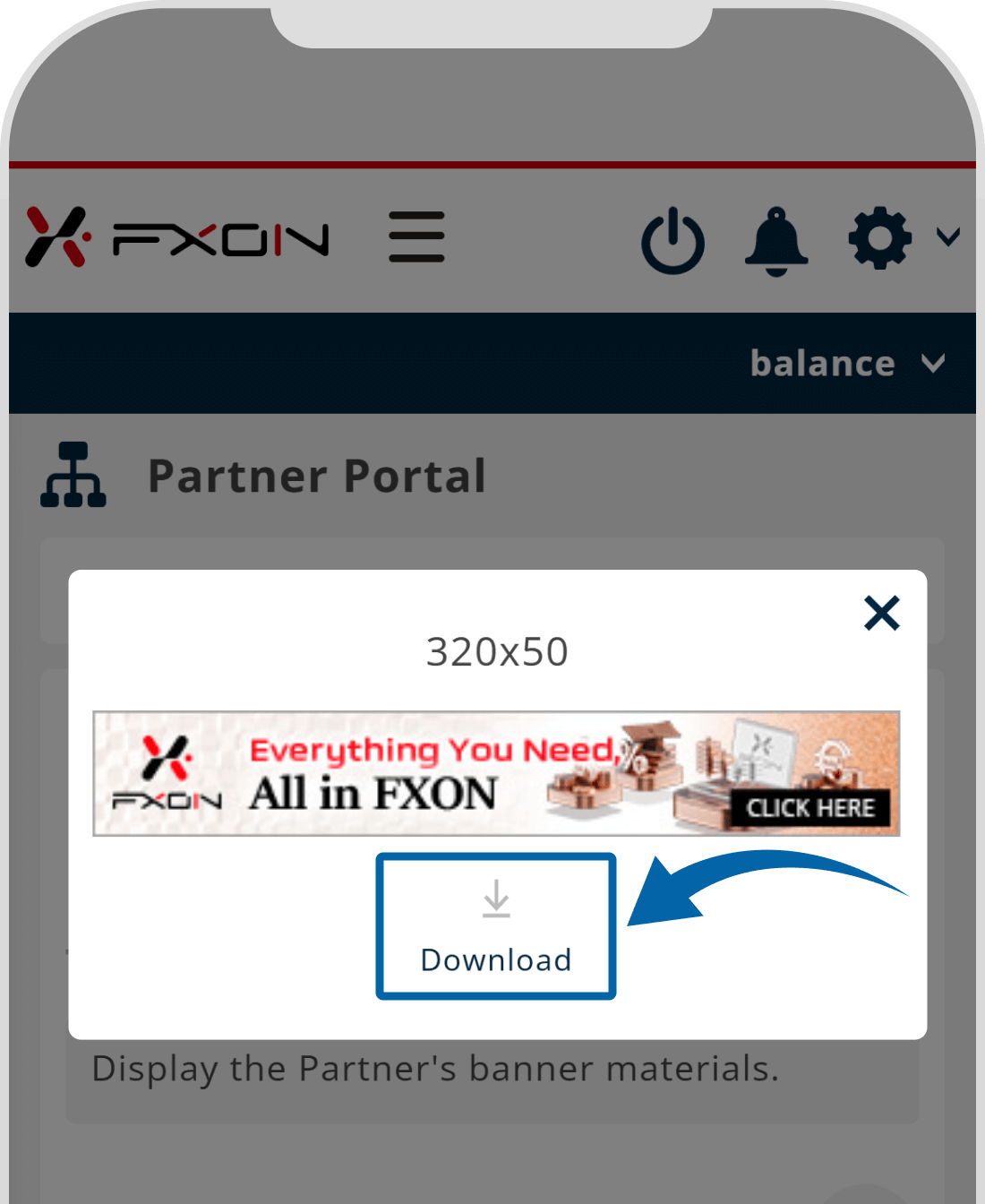
You can download the banner from the actual size preview screen.


Click "Download" to save the image to your device.
Tap the icon on the left that looks like stacked squares, then tap "Download" to save the image to your device.


Please use the downloaded banner materials without modifying their size or design.
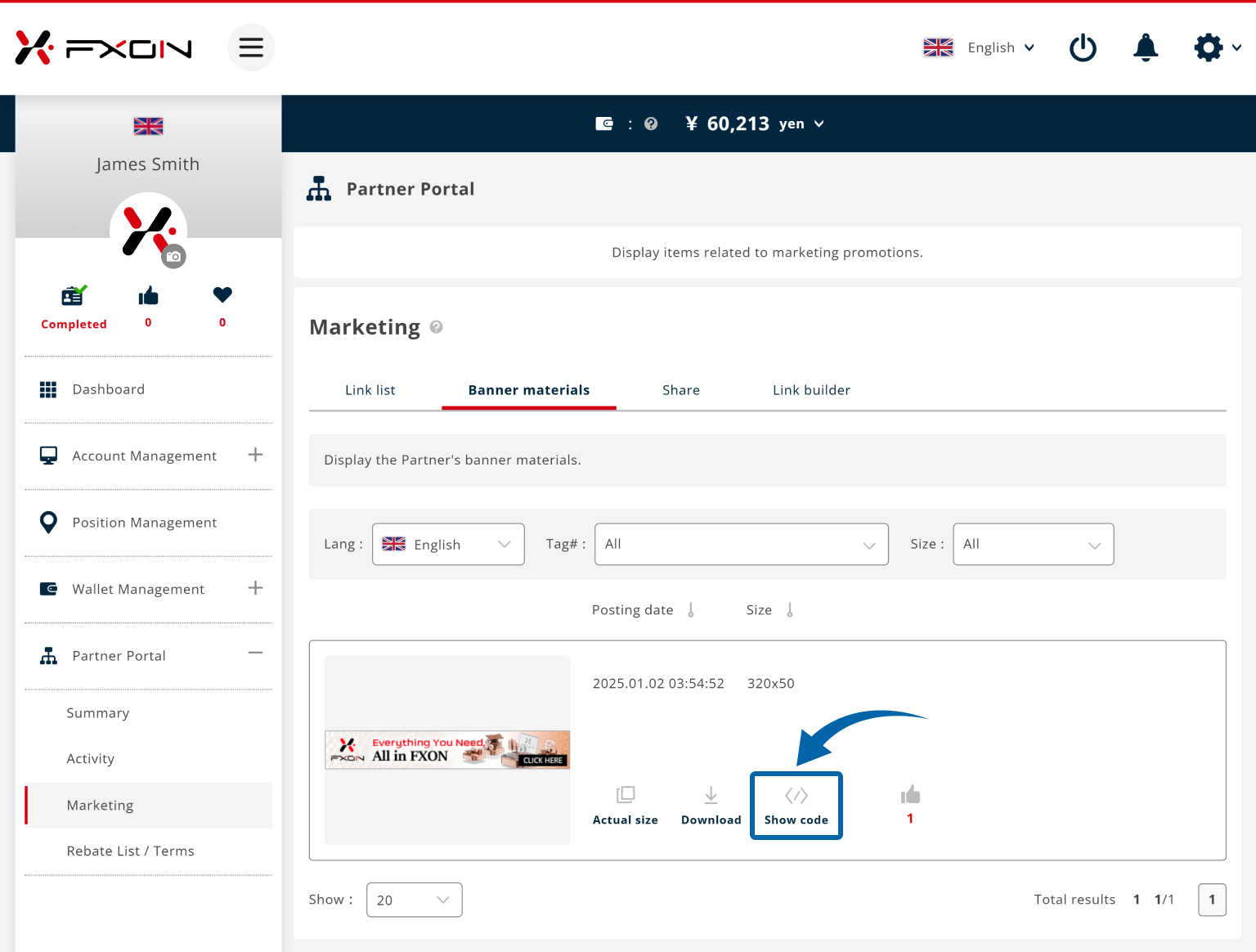
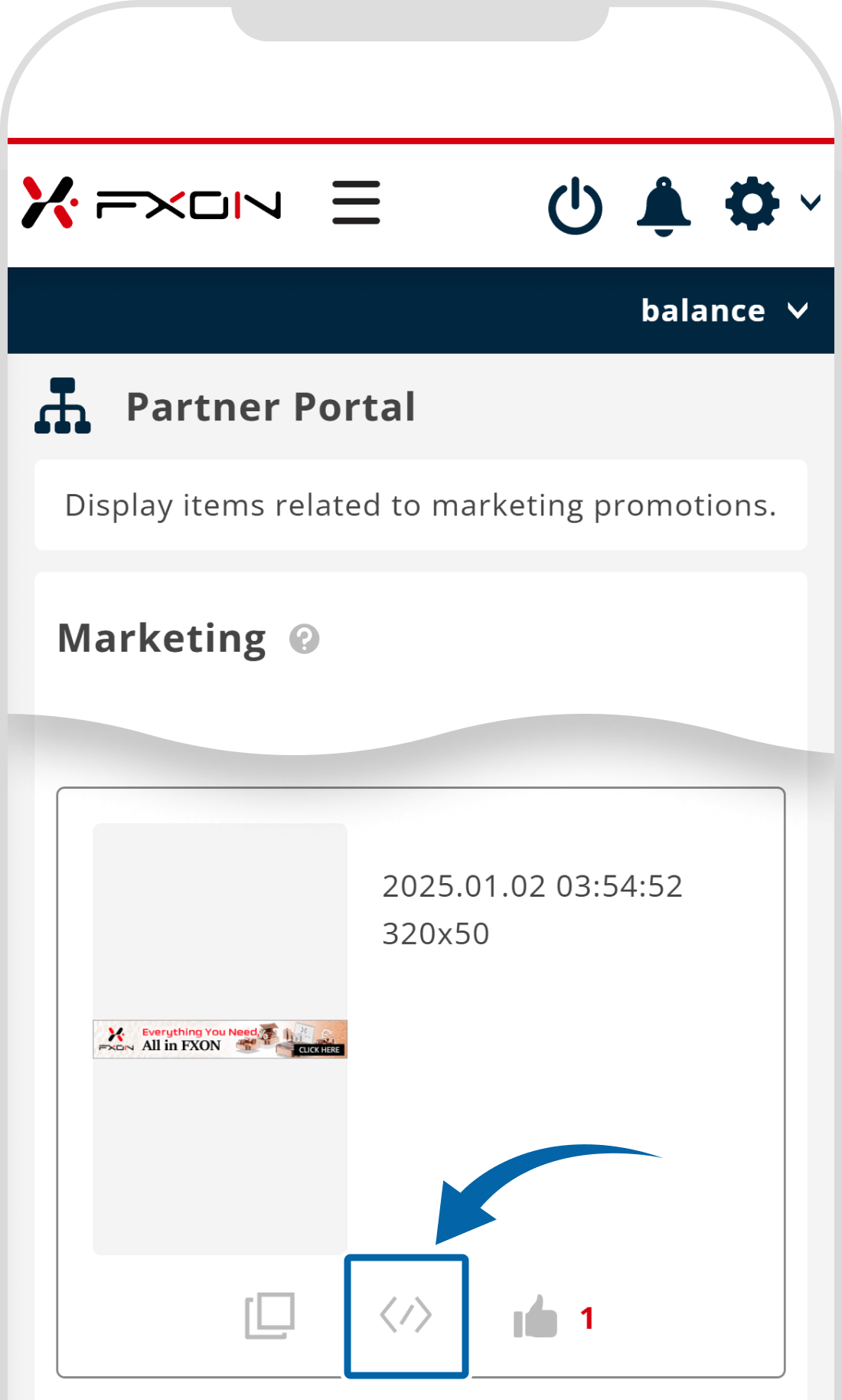
Click "Show code" to set the link and embed it on your website or blog.
Tap "HTML Tag" icon to set the link and embed it on your website or blog.


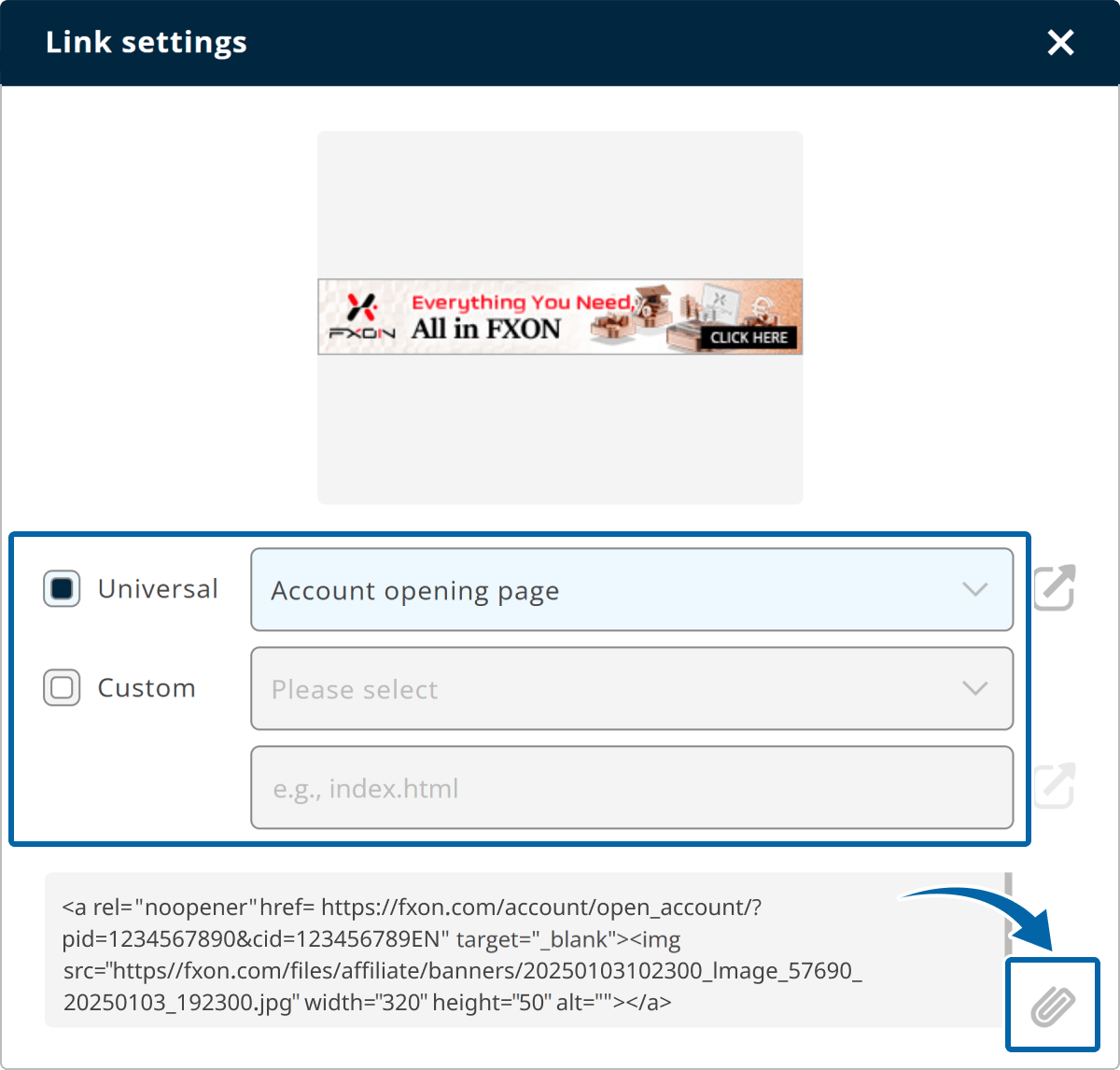
On the link settings screen, after setting the link from either "Universal" or "Custom", click the "clip icon" on the right side of the HTML code to copy it. You can then embed the HTML code into your website or blog page.
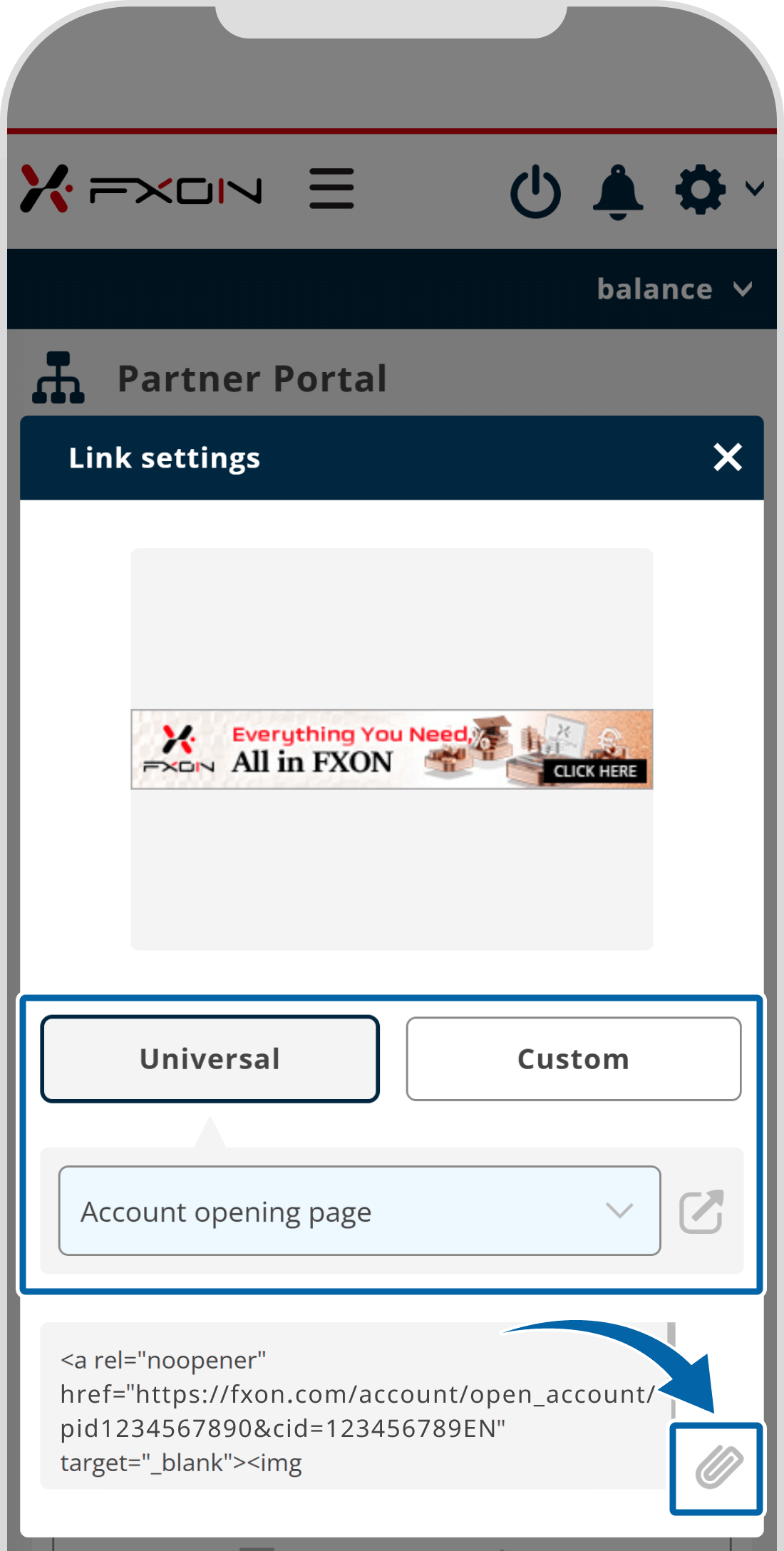
On the link settings screen, after setting the link from either "Universal" or "Custom", tap the "clip icon" on the right side of the HTML code to copy it. You can then embed the HTML code into your website or blog page.


If the banner is not displaying correctly, please refer to the information below.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article
0 out of 0 people found this article helpful.
Popular related questions
2025.01.08
How can I check the rebates I have earned?
2025.01.22
How can I use the link builder?
2025.03.18
How can I use the banner?
2025.01.14
Where can I check my referrer code and obtain my referral link?
2025.03.25
What system do you use to track your referred traders?
